NEWS
デザインの基本原則で、センスがなくても伝わるデザインに!
- 作成日:
- 更新日:

こんにちは!デザイナーの、ののぽっちです!
今回は、Webデザインや資料作成で重要なデザインの「4つの基本原則」について解説していきます!
デザインってセンスが全てでしょ?と感じてる方も多いと思いますが、この基本原則をおさえてしまえば、大体のデザインは綺麗なレイアウトで作ることができます。デザイン経験がない方々にとってもわかりやすく説明していくのでぜひ見ていってくださいね!
①近接
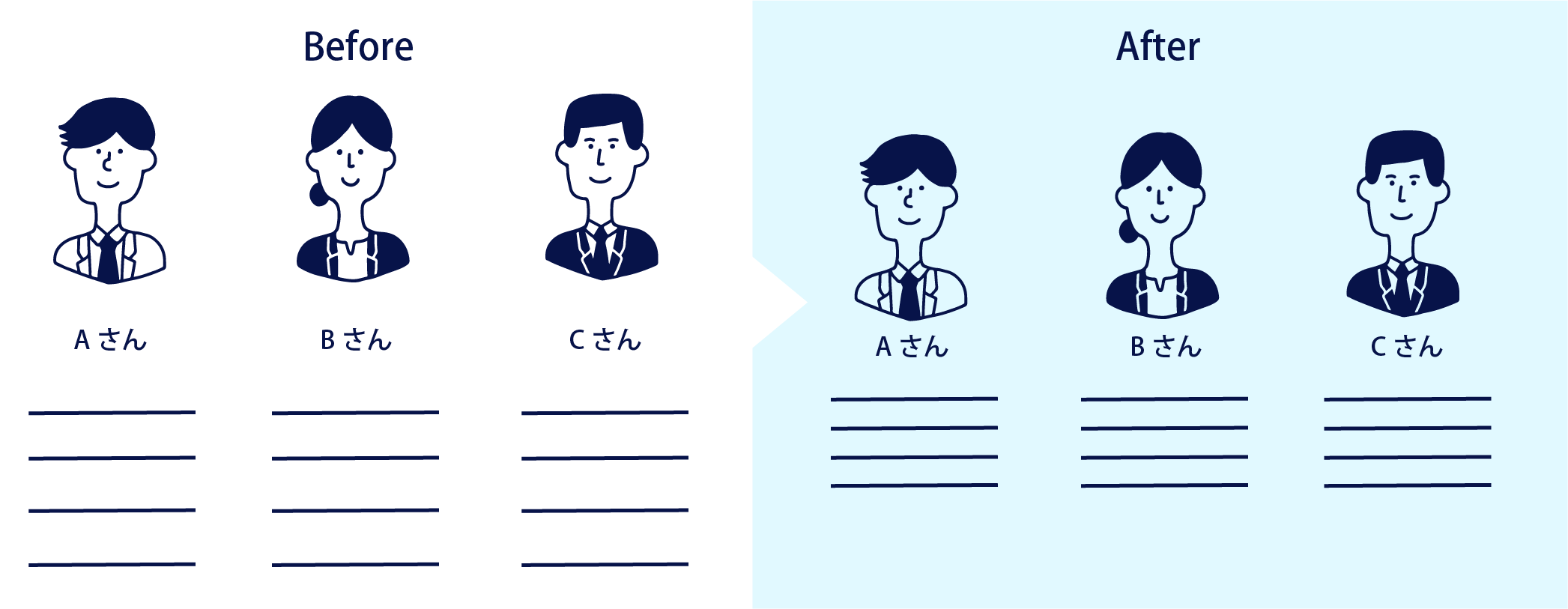
近接とは関連性のある要素を物理的に近づけることで、情報がまとまって視覚的にわかりやすくなる状態のことです。文章で言ってもピンとこないと思うので図で説明してみましょう!

beforeの方は情報の間に余白がありすぎて、まとまりがなく感じます。
一方afterの方は一人一人の情報がグループ化されていてまとまりを感じるので、視覚的にも情報が入ってきやすいですよね!関連性のある情報をくっつけるだけで、とてもわかりやすいデザインに変わります。簡単ですね!
②整列
整列はデザインの要素を一定の幅や高さで揃えることです。テキストや画像、ロゴなどを間隔ごとに揃えることで見やすいデザインになります。下は揃え方の例です。
左揃え: テキストが読みやすくなるため、多くの文書やWebサイトで用いられます。
中央揃え: 視覚的にバランスが取れていると感じられるため、タイトルやロゴ表示によく使われます。
右揃え: 数字や日付など、比較が必要な情報に使われることがあります。

この上の図では、枠の上下中央を揃えて下のテキストを左揃えにし、日付を右揃えにしています。やはりコンテンツごとに揃えることで、格段とみやすくなりますね!
③強弱
デザインの要素の中でも、注目して欲しいところとそうじゃないところで優先度があると思います。
それぞれの要素ごとに色や大きさやデザインで強弱をつけることで、デザインにメリハリがうまれます。

Beforeは全て同じカラー、同じフォントサイズで作っています。これだとどれが大事な情報なのかわかりませんよね。
一方Afterでは、いちばん「大感謝祭」のところに注目して欲しいので、テキストのサイズ、色、デザインを調整して、より強調してみました。他にも日程に下線を付け加えたり、「特別価格」のところも強調したいので色を変えて少しだけフォントサイズを大きくしました。
やっていることは簡単ですが、これだけで内容の重要性が伝わりやすくなります!
④反復
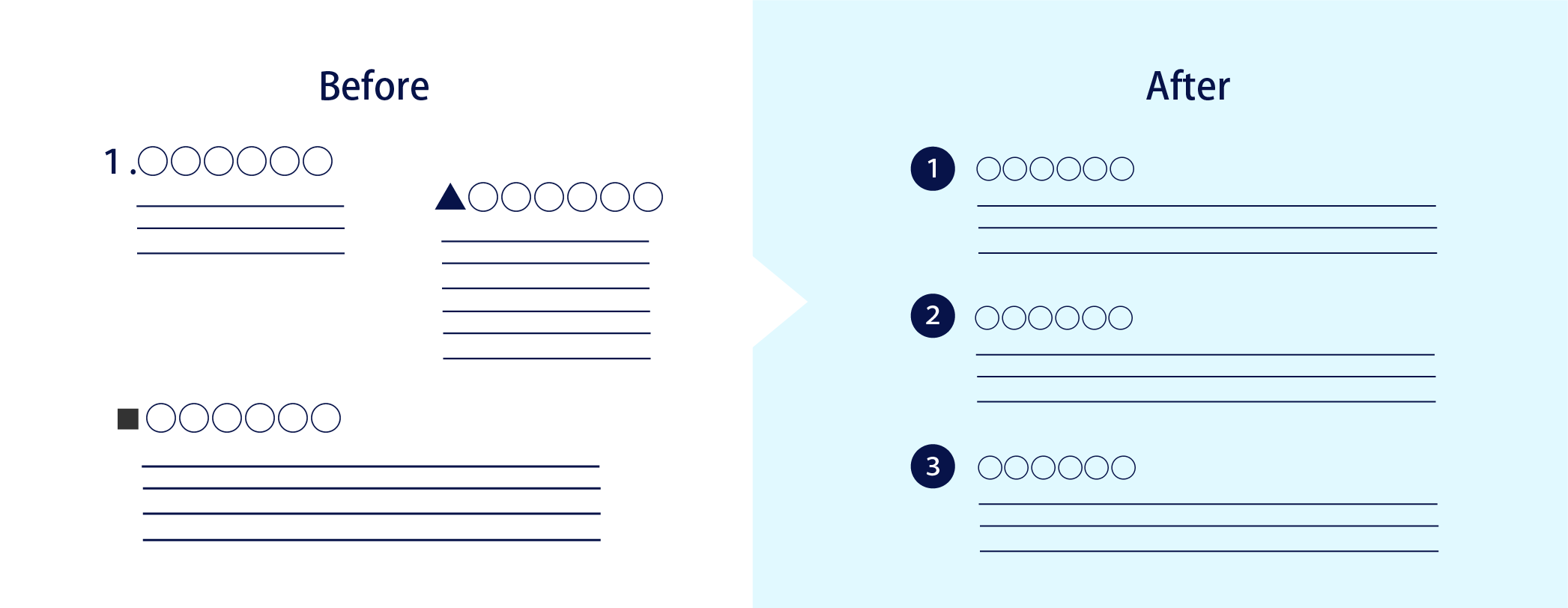
反復は同じ分類の要素を繰り返し使うことで、デザインに統一感を持たせる技法です。
反復を使うことで、コンテンツごとのまとまりがよりわかりやすくなります。

Beforeでは、要素とそのデザインがバラバラに配置されているので統一感がなくなっています。
Afterではコンテンツごとにまとまりが出て、同じ分類の内容なんだなと視覚的にもわかりやすくなっています。
お問い合わせについて
当社では、お客様それぞれの要望に合わせたホームページ制作を行なっております。もちろん今回の記事で解説した基本原則をもとにしつつ、フルオーダーメイドデザインでデザイン原案から制作する方法や、テンプレートなどを利用して比較的安価な価格で制作する方法もございます。Webの知識がない方でも一からわかりやすく説明し、明朗会計を心がけております。この機会にぜひ、当社でのホームページ制作についてご検討いただけたら幸いです!
