NEWS
レスポンシブ(スマホ対応)とは?必要性やメリットについて解説します!

こんにちは!デザイナーの、ののぽっちです!
ホームページにおけるレスポンシブ対応ってたまに聞くことありませんか?でも実際どういうことなのか、どんな必要性があるのか分からない方が多いと思います。なので今回は、レスポンシブ対応とはどういうことなのか、どんな必要性があってどんなメリットがあるのかについて、わかりやすく解説していきます!
まずレスポンシブ対応ってなに?
簡単に言えば、どんなデバイスでもホームページが適切なレイアウトで見れるようにする作業のことです!
デバイスによって画面のサイズって変わってきますよね。なので最初に完璧に作ったホームページのデザインでも、スマホなどの小さな画面で見たらなんだこれ!ってレベルでレイアウトが変わってしまいます。それをどのデバイス、どの画面サイズで見てもきれいなレイアウトになるようになるようにレスポンシブ対応の作業をするわけなのです。
レスポンシブの必要性って?
上でも説明した通り、レスポンシブ対応をしないといろいろなデバイスで見た時に、レイアウトがぐちゃぐちゃになってしまいます。では実際にレスポンシブ対応を行なった場合と、行わなかった場合のサイトの表示について見比べてみましょう!
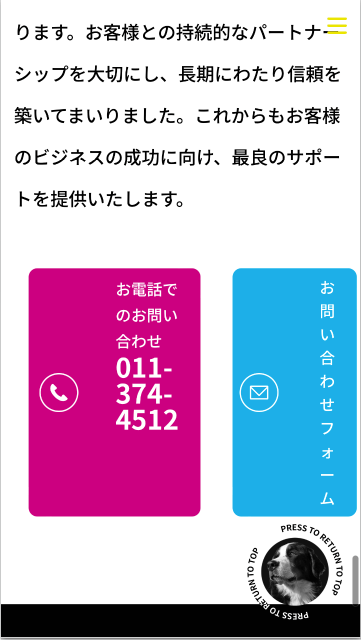
レスポンシブ対応の場合
当社のホームページで検証してみます。
この2つの画像はレスポンシブ対応済みなので、レイアウトが綺麗に整っていますね!
レスポンシブ対応をしていない場合
これはひどいですね、、 こんなぐちゃぐちゃでは何も内容が入ってこないですね。
これはパソコンで見ることを前提に作られたレイアウトなので、スマホの画面ではこんなことになってしまっています。
これでレスポンシブ対応の必要性についておわかりいただけたでしょうか。今の時代は、様々なデバイスで見られることを前提にホームページを制作しないといけないんですね。
レスポンシブ対応をすることのメリット
ユーザーファースト
やっぱり最大のメリットは「ユーザーが見やすい!」これに尽きると思います。
今の時代は約8割の人が、スマホでホームページを見ていると言われています。そのユーザーの方々に先ほどのようなぐちゃぐちゃなホームページは見せられないですよね。いろいろなモバイルが普及している今だからこそ、レスポンシブデザインは欠かせないものになっているんです。
SEO対策にも有利
SEOとはざっくり簡単にいうと、検索エンジンで自分のホームページをどれだけ上にあげれるかみたいな事です。せっかくホームページを作っても検索エンジンで下の方に表示されてたら、サイトの訪問者もなかなか増えません。
そこでレスポンシブ対応にすると何が有利かというと、Googleの検索エンジン対策の中にモバイルフレンドリーという項目があります。モバイルフレンドリーとは、Webサイトがモバイルデバイス(スマートフォンやタブレット)で正しく表示され、操作しやすいかどうかを示す指標です。レスポンシブ対応はそのモバイルフレンドリーを満たしています。なので結果SEO対策にも有利になってくるのです。
管理が楽ちん
わざわざデバイスごとにファイルを分ける事なく、1つのファイルで全て管理できるので、修正も更新もとても楽ちんなのです。これは制作側としてありがたいのはもちろん、修正更新にも時間がかからないので、依頼者側も助かるはずです。
お問い合わせについて
当社ではレスポンシブ対応を含めたホームページ制作を行なっております。お客様それぞれの要望に合わせて、フルオーダーメイドのデザインや、テンプレートを使用して価格を抑えたデザインも受け付けております。Webの知識がない方に向けてもしっかりと説明を行い、明朗会計を心がけております。
ぜひこの機会にホームページ制作についてご検討されてみてはいかがでしょうか!