NEWS
WordPressとは?実際の記事の作り方など初心者向けにデザイナーが徹底解説!

まずWordPressってなに?
じゃあ実際にはどうやって使うの?
今回は記事を作成する手順の例を、実際の画面を表示しながら大まかに説明していきます!

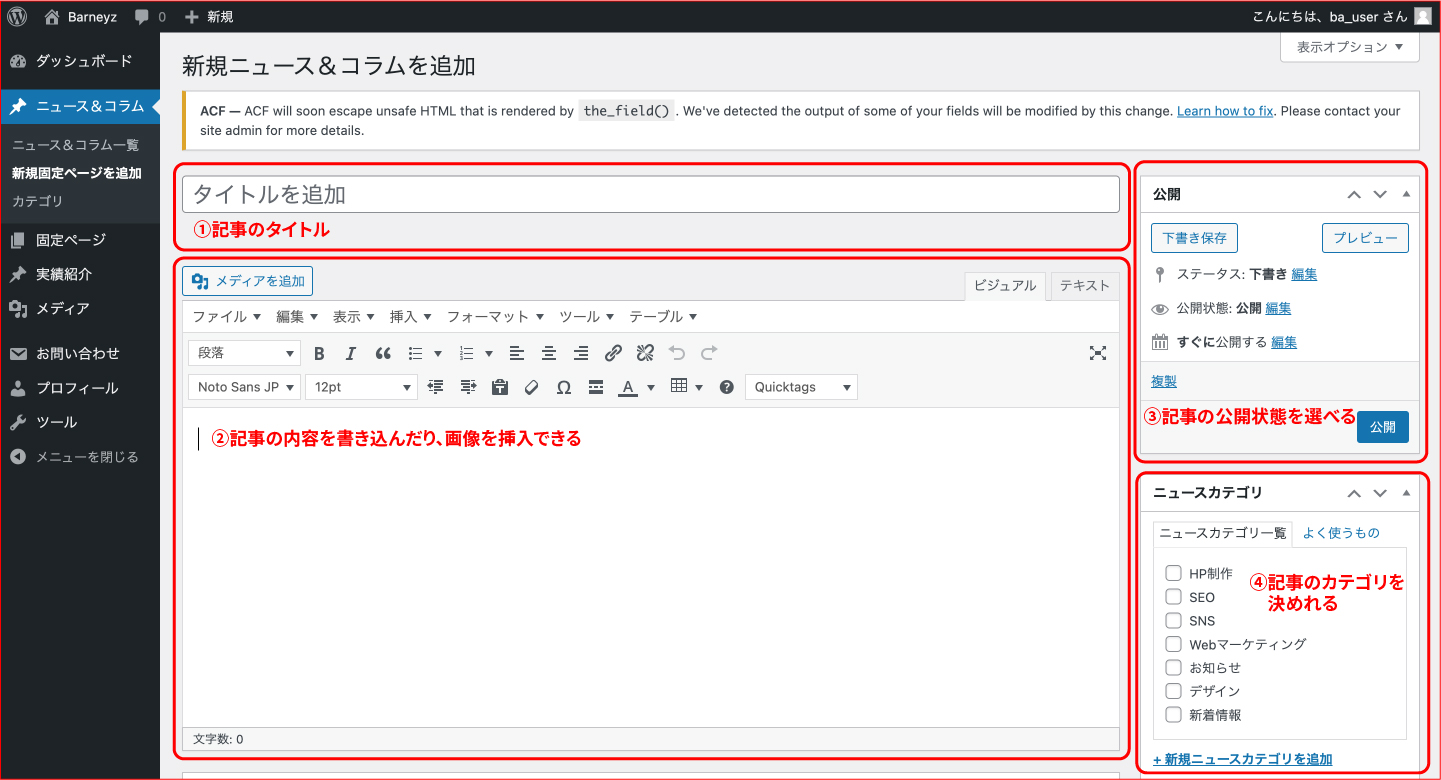
記事作成の際のWordPressの画面はこんな感じです。左のメニューバーのニュース&コラムから記事作成を行なっていきますが、ここの名前は人によっては新着情報だったりブログだったりします。記事作成の時は固定ページは触らないということだけ覚えておけばいいと思います。
記事作成の手順
①記事のタイトル名
記事のタイトルをここに入力します。
②記事の内容を書き込む
記事の本文はここに書き込んでいきます。右上に「ビジュアル」と「テキスト」とありますが、これについて説明します。ビジュアルでは実際にホームページで表示される見た目をWordPress上でも表示してくれます。なので色がついたり、見出しのデザインがあったり、画像も表示されます。
テキストではホームページに表示するためのコードが書かれています。知識のある方はテキストから作業することもできますが、ビジュアルだけでも拡張機能を使えば、見出しやレイアウトを整えることができます。
左上の「メディアを追加」の下に色々とテキストや記号がありますよね。そこで体裁を整えていくというわけですね!
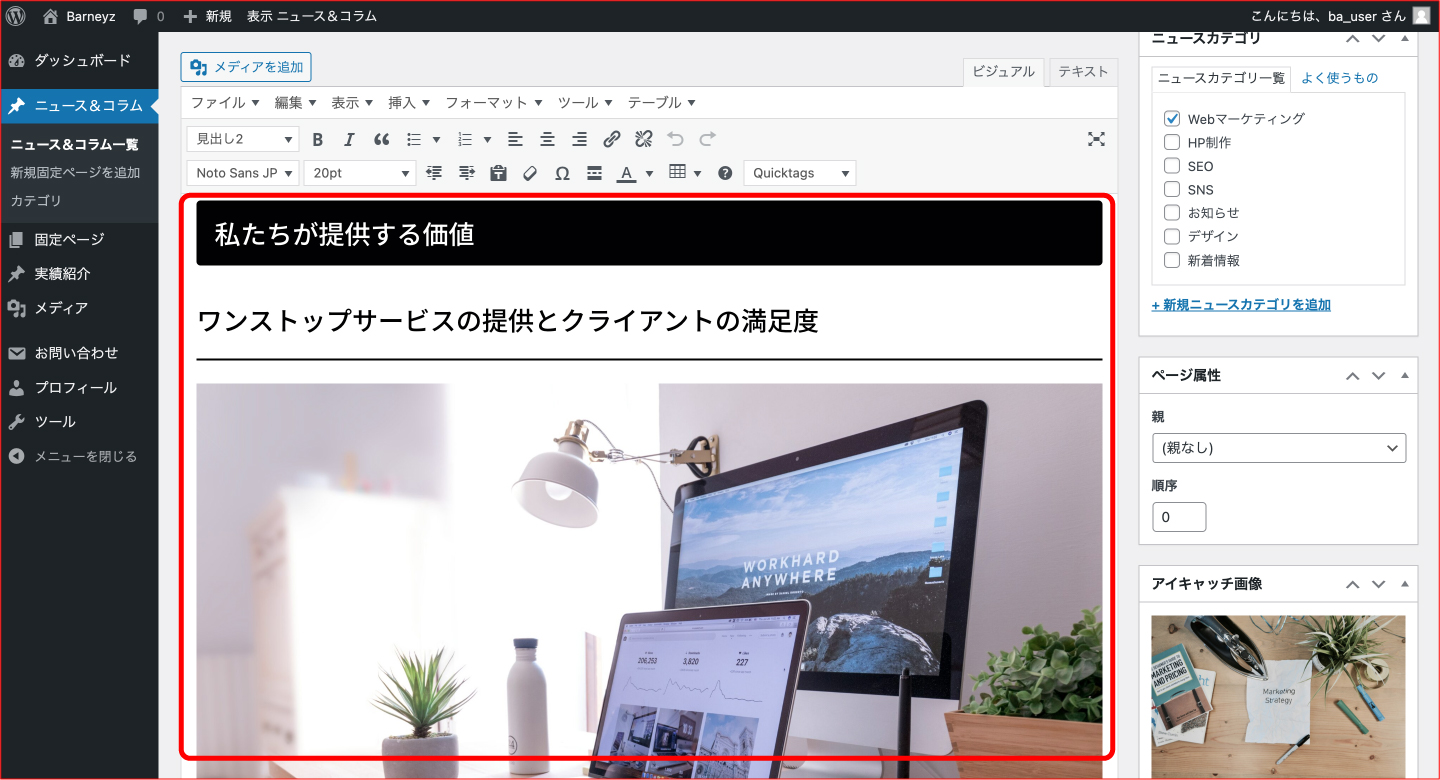
下の左側の画像がビジュアル表示の状態です。見出しの背景が黒くなっていて、その下の見出しには下線がついています。そしてパソコンの画像も表示されていますね。
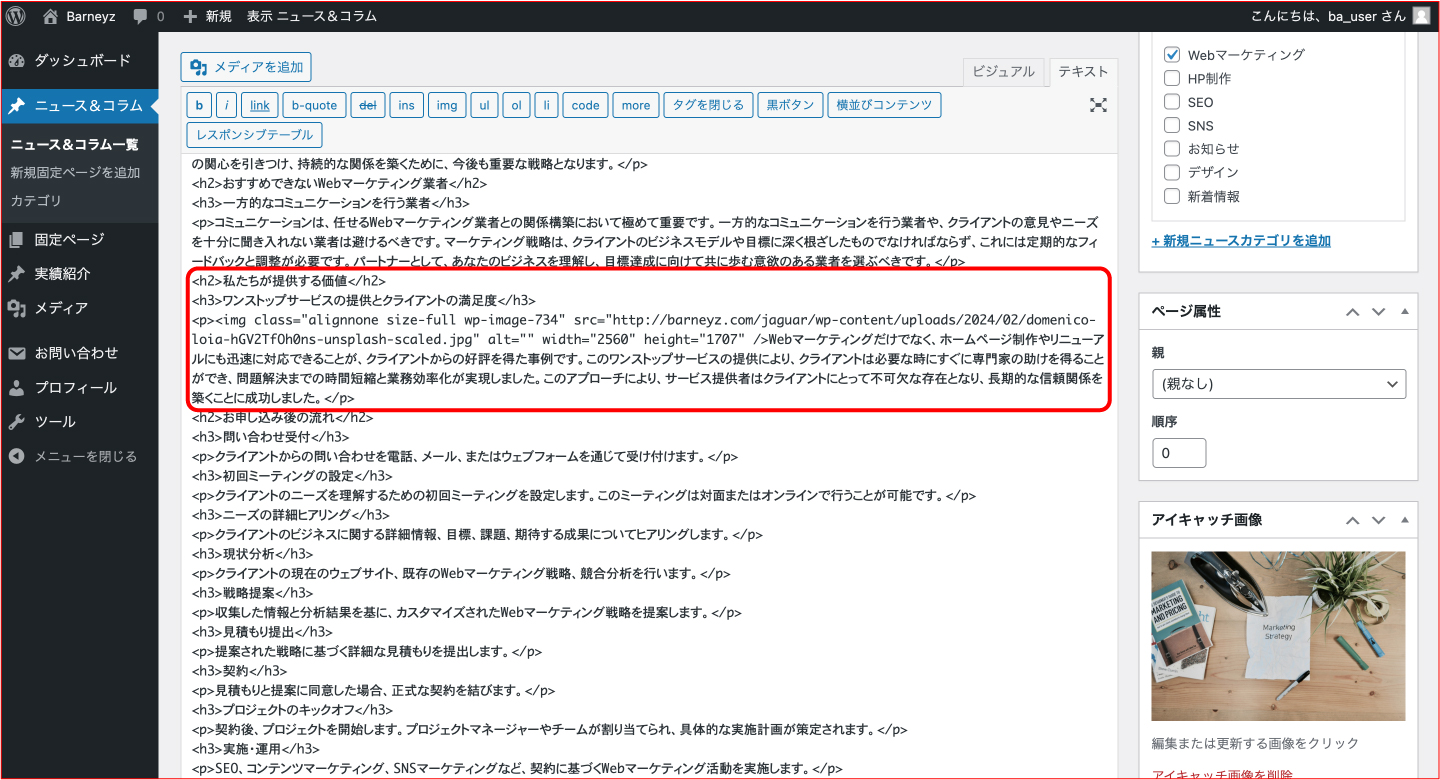
一方右側のテキスト表示の方ではHTMLというプログラミング言語のコードで書かれています。ビジュアルのように表示するために、テキストの方ではこのようにプログラムが書かれているわけなのです。
そしてこの2つは同じコンテンツとして同期しているので、ビジュアルの方に書き込んだらテキストの方で自動でコードとして表示されますし、その逆も可能なのです。

<ビジュアル表示>
<テキスト表示>
③記事の公開状態を選べる
ここでは編集中の記事を下書き保存したり、実際にインターネット上に公開したりできます。
④記事のカテゴリーを決めれる
いろんな記事を作成していくとカテゴリー分けしたくなりますよね。そこでこのようにいくつかカテゴリーを作成して記事ごとに分けることができます。
大まかに記事の作り方を説明していきましたが、基本はこのように作成していきます。このほかにも細かな機能がたくさんあるのでそこは自分でカスタムしていくと良いですね!
当社で提供するホームページについて
HP制作のお問い合わせについて
お客様のビジョンを形に変えること、それが私たちの仕事です。ビジネス目標の達成を最優先に考え、ホームページ制作を通じてリード獲得や売上の向上を目指します。私たちの提供するWebサイトは、SEO対策やWebマーケティング戦略が組み込まれた成果重視のものであり、制作後の全面的なサポートもお約束します。
私たちのチームは、豊富な実績と専門知識を持ち合わせています。この経験を活かし、効果的なWeb戦略の立案から実装まで、お客様に安心して全てをお任せいただけるよう努めています。プロジェクトの初期段階から詳細なヒアリングを行い、お客様のニーズに応じた最適なプランを提案します。サイトのデザインから機能追加、セキュリティの強化まで、一貫したサービスを提供します。
また、当社では透明性を重視した明朗会計を実施しており、プロジェクトの各段階でのコストと所要時間を明確にご説明します。これにより、お客様はプロジェクトの進行状況を具体的に把握しやすくなります。
SEO最適化されたコンテンツの制作、効率的なサーバーの選定と設定、必要なプラグインのインストールとカスタマイズ、そしてWebサイトの運用と保守に至るまで、当社はお客様のWebプレゼンスを最大限に高めるためのサポートを惜しみません。
お客様一人ひとりの事業成功が私たちの成功に繋がります。だからこそ、当社は常に最新のWeb技術を駆使し、市場での競争力を高めるための革新的なソリューションを提供し続けます。あなたのビジネスを次のレベルへと導くために、当社の経験豊富なプロフェッショナルチームが全力を尽くします!
